- 相关软件
>EDN系统“检索功能”使用说明 创建者:webmaster 更新时间:2008-06-13 17:18EDN系统“检索功能”使用说明
此说明文档将帮助您了解EDN中搜索引擎功能的一般创建过程,以下列出了创建一个搜索引擎的最基本步骤:
- 在后台创建“搜索引擎”功能菜单;

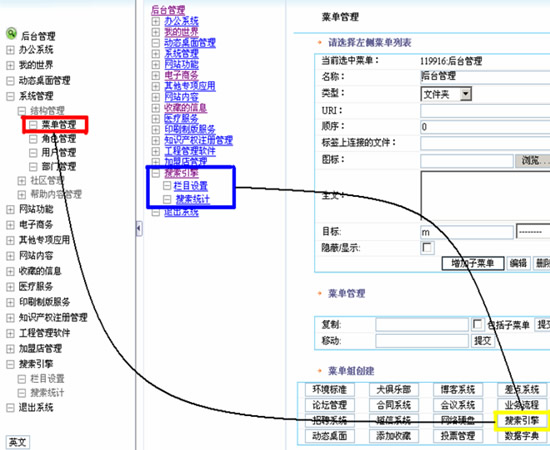
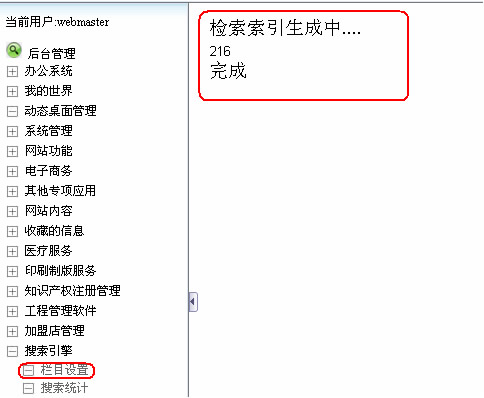
图1:
如(图1)所示进入后台管理后,如果您的后台没有搜索引擎菜单,则可以按照 红、黄、蓝三个步骤依次执行来获得此菜单,依次执行完第一步和第二步后,“搜索引擎”就出现在蓝色矩形所括的区域了;
注释:如果您的后台已经有此功能,可跳过这一步骤,如果没有此功能,按步骤完成之后还要用“角色管理”为用户赋予使用索引功能的权限。
二、开始建立我们的第一个搜索引擎:创建一个搜索引擎的主题,如(图2)所示:

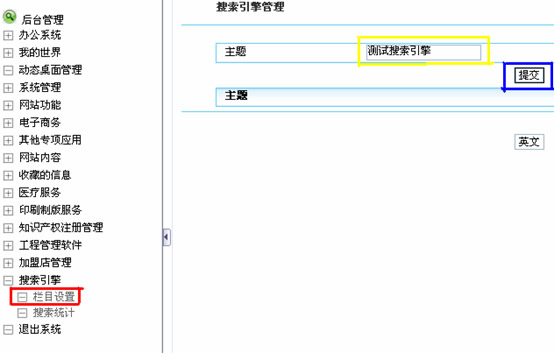
图2
点击红色矩形括着的“栏目设置”,将出现图片右侧所显示的内容,在黄色矩形括着的文本框内输入您要创建的搜索引擎的主题(即给此索引起个有意义的名字,例如“简历索引”等),最后点击蓝色矩形括着的“提交”后出现(图3)所示;
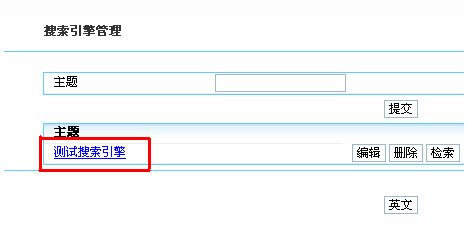
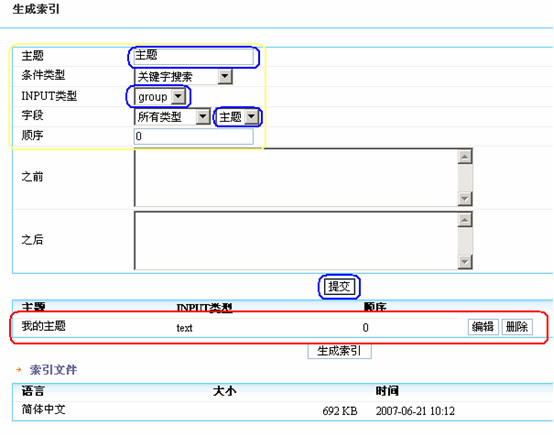
图3
(图3)中红色矩形括着的部分是您刚刚创建的主题,
“编辑”:此按扭可以帮助您修改刚刚生成的主题;
“删除”:此按扭可以删除红色矩形括着的内容;
“检索”:此按扭此时是不生效的(搜索引擎创建完成后才生效);
“测试搜索引擎”:想开始下一步骤,您需要点击红色矩形括着的搜索引擎。
之后我们就可以进一步的完善我们的搜索引擎了。
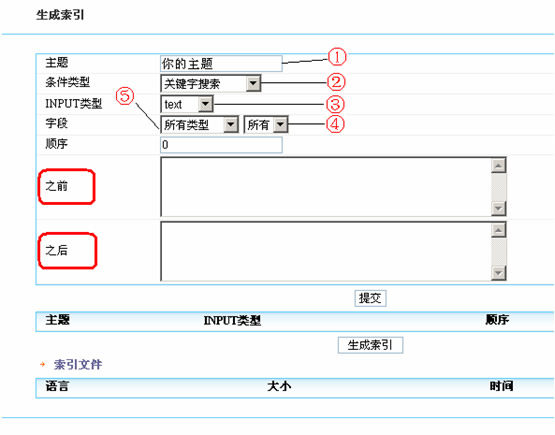
生成搜索,如(图4)所示:
图4在点击完(图3)中的“测试搜索引擎”之后就会出现如(图4)所示的画面
其中:- 表示您所创建的索引的名字;
- 可以选择搜索类型,其中有:关键字搜索、某一范围内搜索、词条搜索,建议使用默认;
- 标签类型,text=文本框、radio=单选按扭、select=下拉菜单、group=单选组;
- 每个类型的数据都有标题、内容、路径,这里选择具体按哪个特征去搜索,例如标题为“程序开发”中的文章内容中提到了“JAVA”,那么在按标题搜索JAVA时,不会搜索到“程序开发”这篇文章,按内容搜索JAVA时,会出现此文章;
- 表示要搜索的相关表,例如:股票、简历、聊天、图书等等,这里我们选择所有类型;
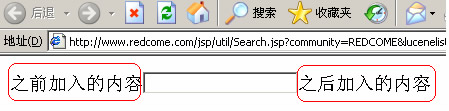
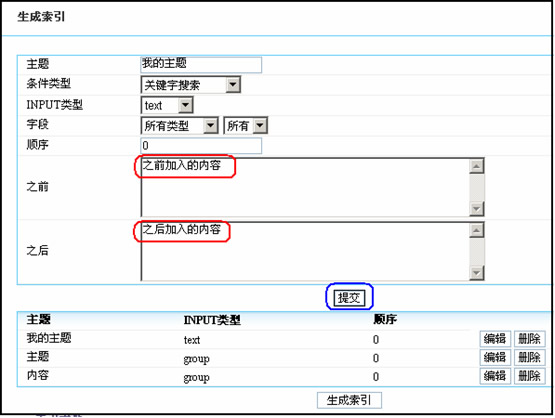
(图4)中红色矩形括住的之前、之后是表示在您刚创建的这个主题的前后可以加入您想加入的内容,内容输入在文本域内。效果见下图(图4.1):

图4.1
如果什么内容都不加,则红色框内无内容,只有一个刚建的INPUT类型为test的主题。将(图4)中的信息填写完成以后点击提交按扭,此主题就被保存了,我们继续添加一个INPUT 类型为group的组,让用户来选择是搜索主题,还是搜索内容,详细操作流程见(图5);

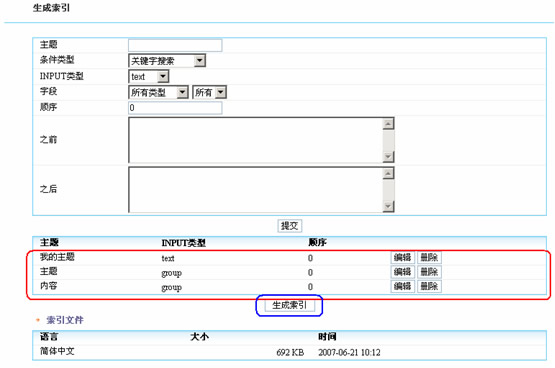
图5
在(图4)中的信息提交以后,在(图5)中红色区域内圈定的信息就会出现了,然后按照(图5)中黄色区域中填写主题,INPUT类型选择group,字段处选择主题,其他不变,然后提交,提交以后红色区域就会出现您刚刚添加的主题;
再重复上一个操作,添加一个主题为“内容”INPUTL类型为“group”字段处蓝色区域内选择“内容”,再次提交后,会出现(图6)所显示的内容;
图6
(图6)中红色区域的内容为刚刚添加的三个主题,最终效果只有点生成索引后才能看的到,好了,让我们生成索引吧呵呵!
图7
如(图7)所示,索引生成完毕后,再点一下栏目设置,将再次出现(图3)中的内容,但不同的是此时“检索”按扭已经生效了,快点击一下,看看效果吧!(图8为点击后效果)
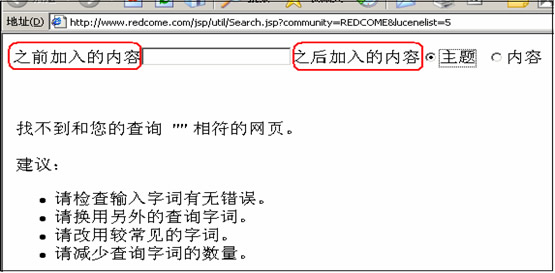
图8
我们看到,新弹出来的窗口中,并没有提交按扭,也就是查询无法进一步进行,而且红色区域内所显示的内容不是我们想要的内容,那么我们就来学习一下,怎么将提交按扭加入到我们新建立的索引当中,还有如何去除红色区域所显示的内容。首先我们要回到如(图6)所显示的页面,这个操作大家都已经很熟悉了吧?然后点击红色区域中第一行的编辑按扭,会出现如下图所示的画面;

图9在(图9)中清除红色区域的文本后在“之前”的文本域中填入“搜索内容:”点提交按扭;
我们再回到如(图6)所显示的页面,这个操作大家更熟悉了吧?然后点击红色区域中标题所在的列中名为“内容”的行的编辑按扭(也就是红色区域最后一行的编辑按扭),会出现如下图所示的画面;
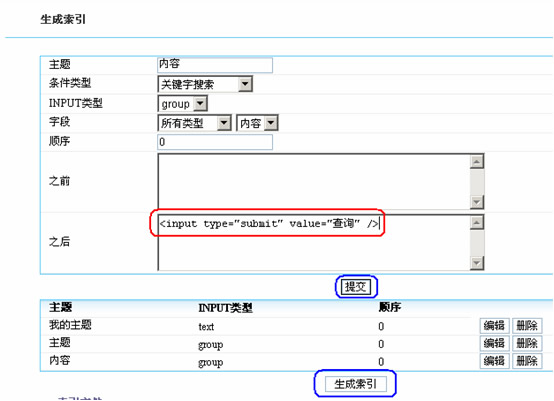
图10
红色区域内容为:<input type=”submit” value=”查询” />,意思是加一个查询按扭。
我们在“之后”的文本域内输入红色区域所显示的内容,然后点击“提交”按扭,提交之后还在本页点击“生成索引”按扭;
这时我们再次回到(图3)所示的页面,选择你刚刚修改的这个索引的“检索”按扭,怎么样?看到效果了么?到此为止一个典型的索引就已经建立完成了。
那么我们如何把这个检索放置到页面的任意位置呢
我们要分两步来完成,现成redcome为例说明
首页要把我们刚刚生成的检索页,嵌入到一个节点上
具体做法如下,创建一个叫做本站检索的节点(创建文件夹)
然后在上面创建一个段落,其中写上如下代码:<include src="/jsp/util/Search.jsp?community=REDCOME&lucenelist=5"/>
其中/jsp/util/Search.jsp?community=REDCOME&lucenelist=5是我们生成的检索功能页的路径及控制参数
段落建好后,我们会发现检索的界面被放置到了我们新建的节点上
测试一下可不可以使用下一步我们要把检索功能放到首页上
复制如下代码:放到首页的段落中
<form METHOD="post" ACTION="/servlet/Node?Node=2176535" NAME="condition" >
<INPUT type="hidden" name="lucenelist" value="1">搜索<input name="t255_q" type="text" value="--输入关键词" onfocus="if (value =='--输入关键词'){value =''};this.select(); " onblur="if (value ==''){value='--输入关键词'}"
onMouseOver=this.focus()
style="border: #ccc 1px solid; width: 160px;height:18px;margin-left:10px;"> <input TYPE="hidden" name="group" value="t255_subject">
<a href="#" alt="go" id="quanwen" onClick="if (t255_q.value =='--输入关键词') {t255_q.value =''} ;condition.group.value='t255_content';document.condition.submit();"><img src="/res/REDCOME/u/0706/070636067.jpg" align="absmiddle" style="margin-left:10px;"></a>
</form>
其中ACTION="/servlet/Node?Node=2176535"中的2176535是我们创建的检索节点号,也就是那个文件夹的节点号;
<INPUT type="hidden" name="lucenelist" value="1">这个隐藏的值说明了我们这个检索用的是第一个索引文件(一个社区可以有多个索引文件)
试一下,看看能不能检索到内容吧
相关文章- 前一则: EDN系统“公告管理”功能的使用方法说明
- 后一则: EDN系统“考勤管理”功能的使用方法说明
